まだ使ってない人向けです。WordPressの場合は、Jetpackが提供してくれるMarkdownを利用することで、普通にタグを書くよりもずいぶんブログを書く時間が短縮できますよ。
チートシート
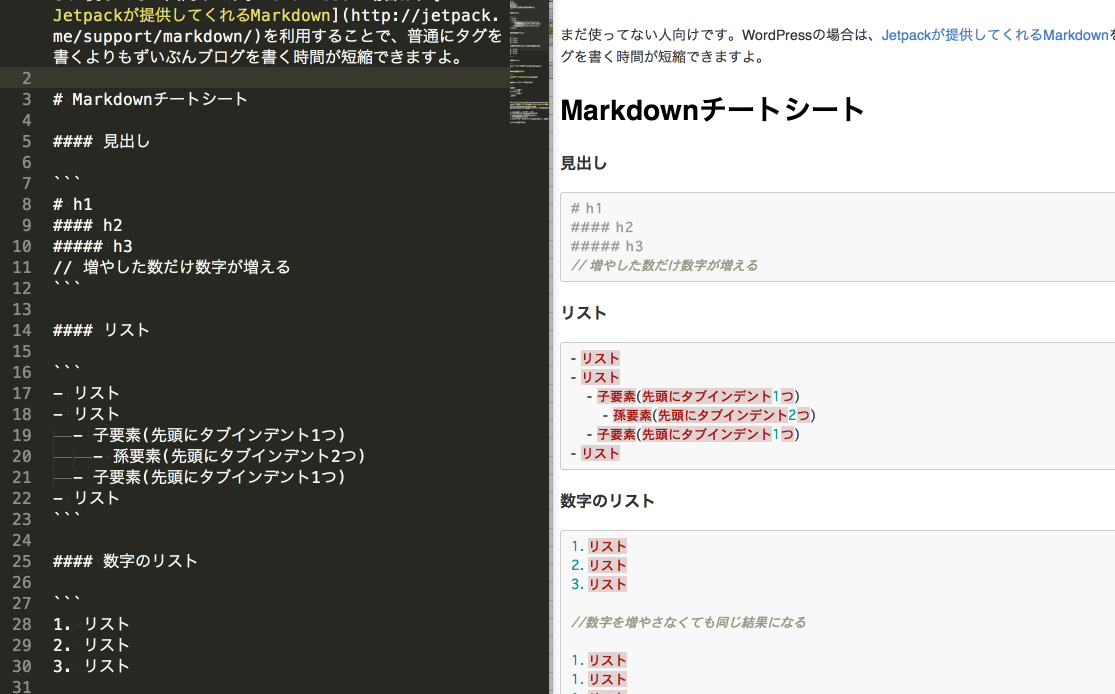
見出し
[code lang=text]
# h1
## h2
### h3
// 増やした数だけ数字が増える
[/code]
リスト
[code lang=text]
– リスト
– リスト
– 子要素(先頭にタブインデント1つ)
– 孫要素(先頭にタブインデント2つ)
– 子要素(先頭にタブインデント1つ)
– リスト
[/code]
数字のリスト
[code lang=text]
1. リスト
2. リスト
3. リスト
//数字を増やさなくても同じ結果になる
1. リスト
1. リスト
1. リスト
[/code]
リンク
[code lang=text]
[リンクのテキスト](http://hogehoge.com)
[/code]
画像貼り付け
[code lang=text]

[/code]
ソースコードの貼り付け
[code lang=text]
(空行)
``` ← 半角で
ソースコード
``` ← 半角で
(空行)
[/code]
もしくは
[code lang=text]
ソースコードの前にタブインデント
[/code]
また、Sublime text を利用している人は OmniMarkupPreviewerというパッケージがお勧めです。
command+option+OでブラウザにてPreviewができます- そのままHTMLで保存するもよし。
- PDFに保存するもよし
- コピペでグーグルドライブに貼り付けて、共有するもよし
とにかく便利ですね。
2014年8月6日21時51分 追記
Facebook経由でこれも追加!というのをいただきましたので、追加です。
水平線
[code lang=text]
— ←半角ハイフン3つ
[/code]
文字列の改行
[code lang=text]
一行目 ←改行したいところで半角のスペースを2つ続ける
二行目
[/code]
段落
[code lang=text]
一段落目
← 空行を1行挟む
二段落目
[/code]